|
センスの良い配色は”理論”で決められる! 〜 起業家のための色彩理論 〜 |
|
|
|
|
| 投稿日: 2013/09/04 | カテゴリー: 商品力 |

起業家にも”デザイン力”が必要だ!
今や”1サービス”に”1webサイト”が当たり前の時代になりました。
最近ではwixやsquarespaceなど、
無料で高品質なテンプレートが手に入るようになって来ています。
webデザインの経験が無い起業家でも
「低価格」で「簡単」に自社サイトを持てる時代。
「でも”テンプレートそのまま”のサイトを作るのもなぁ…」
やっぱり、そう思いますよね。
そこで、デザインを考えて自分でやってみるけど
どうにもうまくいかない。。
そんな経験がある方も多いのではないでしょうか?
特に難しいのが「色」の選び方。
会社のイメージを決めてしまうだけに、
「選択」と「サイトへの実装」が難しいポイントです。
そこで、今回は
ノンデザイナーのための色彩理論を簡単にお伝えします。
もう”センス”だけには頼らない!「3色ベース理論」
デザインの理論のひとつに
3色ベース理論というものがあります。
次の3ステップを順番にこなすだけで
”理論的”に色彩を決定することができます。
ステップ1 メインカラーを決める
まずはサイトのメインカラーとなる色を選びましょう。
ポイントは次の2つです。
1. 「お客さんにどう思ってもらいたいか」で選ぶ
緑は「安全・安心」、青は「信頼感」、赤は「情熱」など、
それぞれの色に「イメージが」あります。
自分がこの色が好きだから!という選び方も、
もちろん良いのですが、
お客さま目線で、選ぶ方がベターです。
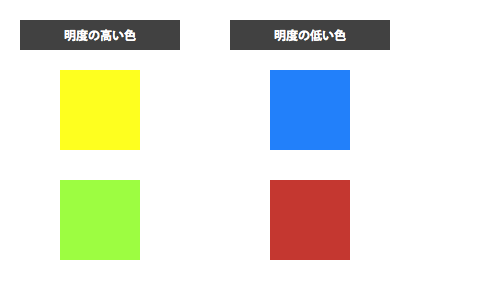
2. 「明度の低い色」を選ぶ
色には「明度」というものがあります。
白黒にしたときに白に近くなるのが「明度の高い」色、
黒に近くなるのが、「明度の低い」色です。

メインカラーには、明度の低い色を選びましょう。
ステップ2 ベースカラーを決める
ベースカラーとは、背景などの広い範囲に適用する色です。
広い範囲に適用するので、白に近い色(明度の高い色)を選びましょう。
白・グレー・薄い茶色などの「無彩色」と呼ばれる色や、
メインカラーの明度を上げた色を選択すると早いです。
ステップ3 アクセントカラーを決める
ポイント、ポイントで使用し、webサイトのアクセントとなる色です。
この色はメインカラーと「色相」が離れたものにしましょう。
「色相」とは、色を円環状に並べた次のような図のことです。

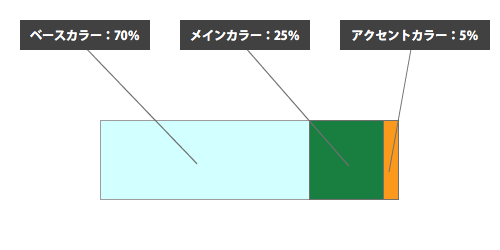
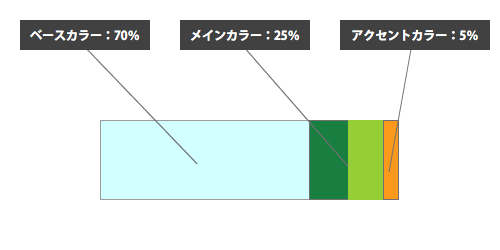
この、選んだ3色を次のような割合で配置していきます。
そうすることで、バランスの良いサイトをつくることができます。

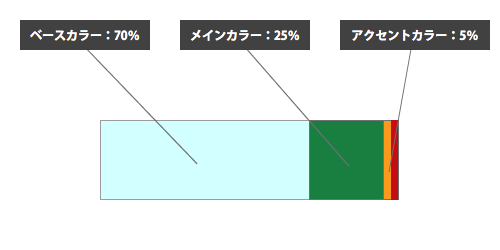
色を増やしたい場合
3色じゃ足りない!という場合は
”それぞれの割合を守ったまま”分割しましょう。


追加する色は次の2つのどちらかです。
1.「トーン」が同じで「色相」が違う色
トーンとは「明度」と「彩度」を組み合わせた概念で〜
なんて書き始めると、またわからなくなってしまうので…
トーン別の円環を見ながら、決めるのが良いかと思います。
(ex.参考サイト:http://iro-color.com/colorchart/tone/)
2. 「色相」が同じで「トーン」が違う色
こちらも、トーン別の円環を見ながら、
同じ色でトーンを変えたものを選択していきましょう。
あくまでも、3色のバランスは崩さないように注意してください!
起業家にとって、webサイトは”会社の顔”。
印象を決める”色”を上手に選んで、
会社の顔を磨いていきましょう!
3色ベース理論以外の方法では、
「最初からバランスの良い色の組み合わせだけを選ぶ」という方法もあります。
こちらのサイトで、バランスの取れた「色の組み合わせ」が作成できますので
ご参考までに^^ >>> http://paletta.mrk1869.com/

コメントを投稿する
「センスの良い配色は”理論”で決められる!〜 起業家のための色彩理論 〜」に対するコメントをどうぞ!